1 Rstudio Visual Editor Font
Visual model of quarto and rmarkdown is very easy to use. Though users can change font family for Source mode in Rstudio by
Optionsmenu, there is no direct way change font family for Visual model. However, by customizing the rstudio theme file—“.rstheme”, users can change font size/family/margin of Visual mode.
First of all, users can install some customized rstudio themes from github. For example, following guidelines here.
Second, on Mac, copy one .rstheme file (~/.config/rstudio/themes) and rename it to your customized file (in my case, jihongMaterials.rstheme).
➜ rstudio ls
dictionaries rstudio-prefs.json themes
➜ rstudio cd themes
➜ themes ls
material-lighter.rstheme material-palenight.rstheme material.rstheme
➜ themes cp material.rstheme jihongMaterial.rstheme
➜ themes code jihongMaterial.rstheme Third, open up the .rstheme file and add the following code in the beginning of the file:
jihongMaterial.rstheme
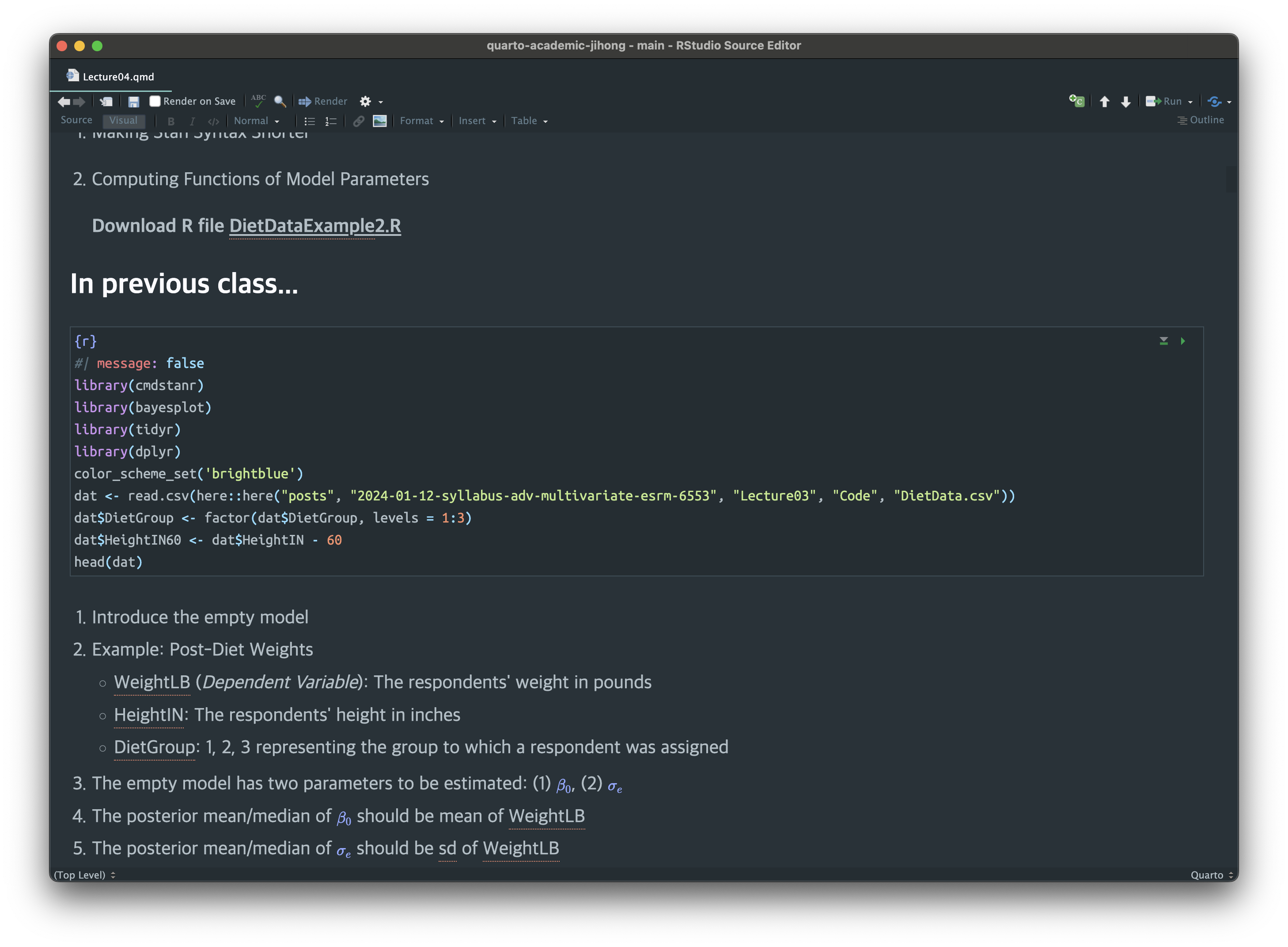
Note that .pm-proportional-font controls the font in Visual model. Users can change the font family/size just like CSS file.
Now, restart your Rstudio, select your theme from `Global Options`. You should find the user-specified font family in your Visual Model
Here is the my customized file: jihongMaterial.rstheme
Note:
- Please look over the website for more details.
2 Zotero Editor Font
➜ mkdir /Users/[username]/Library/Application\ Support/Zotero/Profiles/[xxxxxxx].default/Chrome
➜ cd /Users/[username]/Library/Application\ Support/Zotero/Profiles/[xxxxxxx].default/Chrome
➜ touch userChrome.css
➜ vim userChrome.css
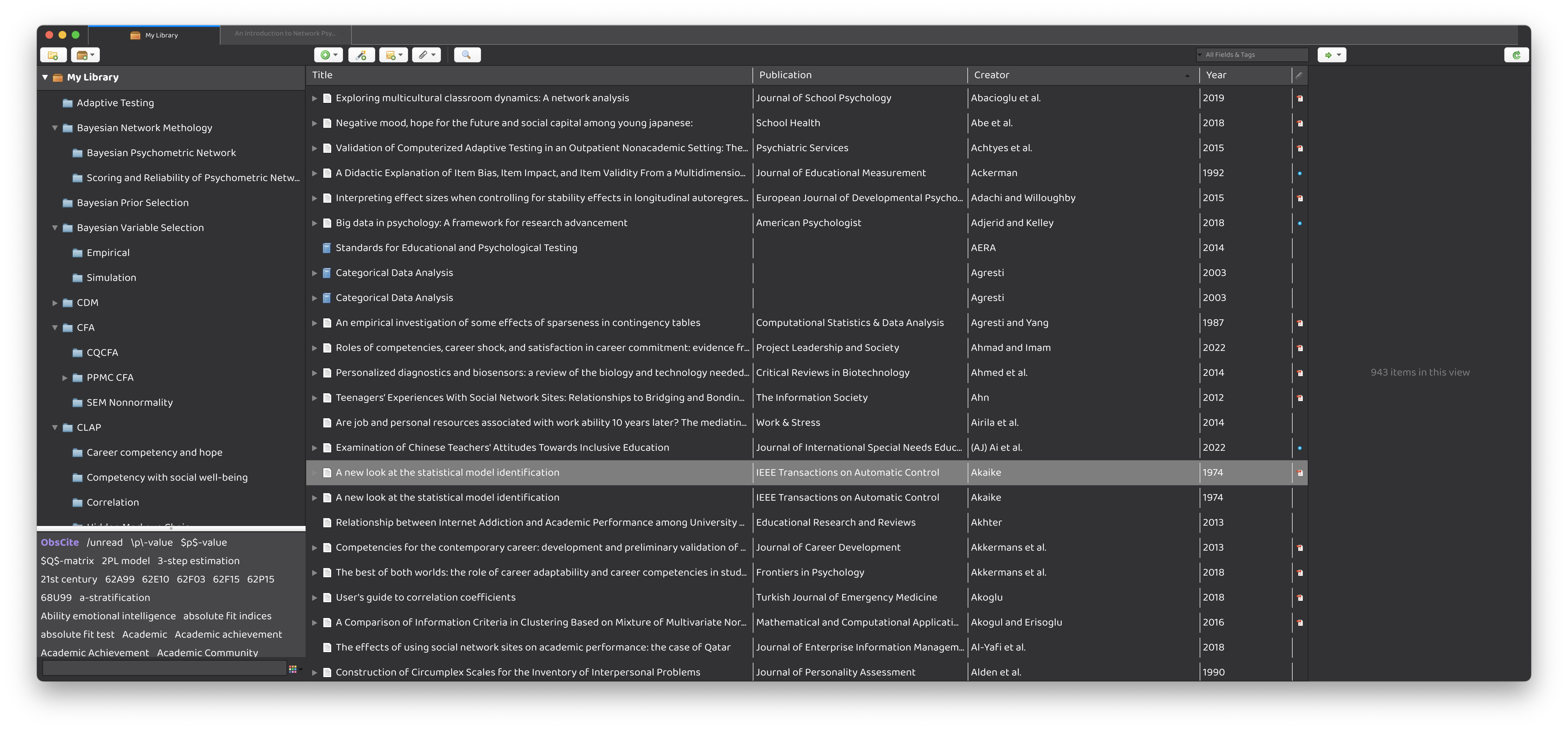
➜ open userChrome.css To change the font family for Zotero window, create a new folder “Chrome” in above path. Next, create a userChrome.css in that folder. A template for css file is here. Add font-family setting in the first several lines (line3-5).
If you want to use my theme file, you can cope&paste the following file into your userChrome.css file.
userChrome.css
/*:::::::::::::::::::::::::::::::::::::::::::::::::::: Zotero :::::::::::::::::::::::::::::::::::::::::::::::::::*/
* {border: 0 !important;
font-family: 'Baloo 2', Source Sans Pro, Fira Sans, SF Pro Text, -apple-system, sans-serif ! important;
}
/*change background color and text color of zotero toolbar and menubar*/
#zotero-tb, #zotero-toolbar, #navigator-toolbox, #tab-bar-container { background: #323234 !important;
color: #FFFFFF !important; }
#zotero-toolbar {border-bottom: 1px solid #1d1d1d !important;}
...Citation
@online{zhang2024,
author = {Zhang, Jihong},
title = {Customize Font Family of Visual Mode in {Rstudio} and in
{Zotero}},
date = {2024-02-10},
url = {https://www.jihongzhang.org/posts/2024-02-10-Customize-Rstudio-Theme/},
langid = {en}
}