install.packages("tidyverse")
install.packages("palmerpenguins")An open-source scientific and technical publishing system
- Author using Jupyter notebooks or with plain text markdown in your favorite editor.
- Create dynamic content with Python, R, Julia, and Observable.
- Publish reproducible, production quality articles, presentations, dashboards, websites, blogs, and books in HTML, PDF, MS Word, ePub, and more.
- Share knowledge and insights organization-wide by publishing to Posit Connect, Confluence, or other publishing systems.
- Write using Pandoc markdown, including equations, citations, crossrefs, figure panels, callouts, advanced layout, and more.
Hello Quarto
- Quarto is a multi-language of R Markdown from Posit (the company of RStudio), with many new features and capabilities.
- Like R Markdown (
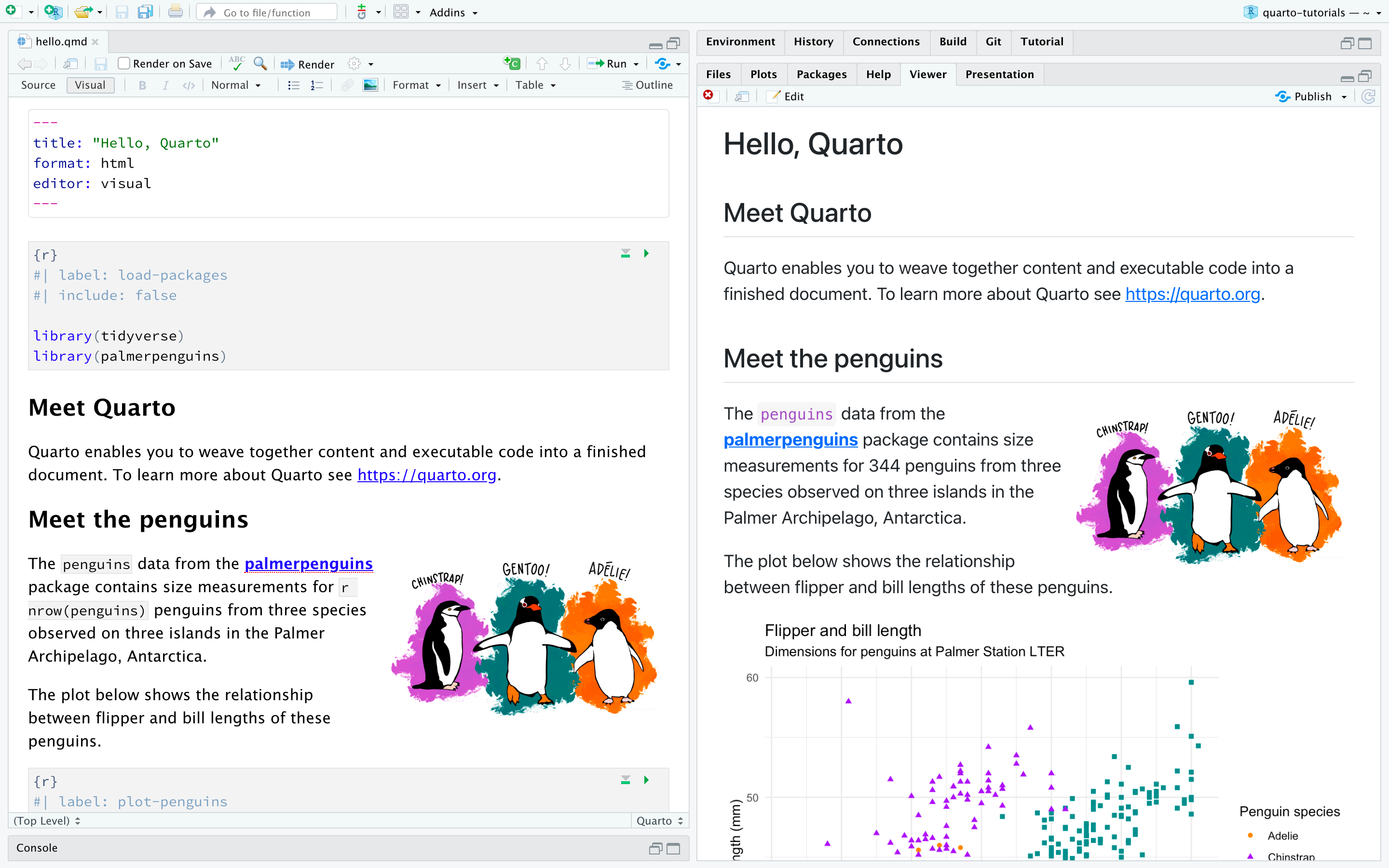
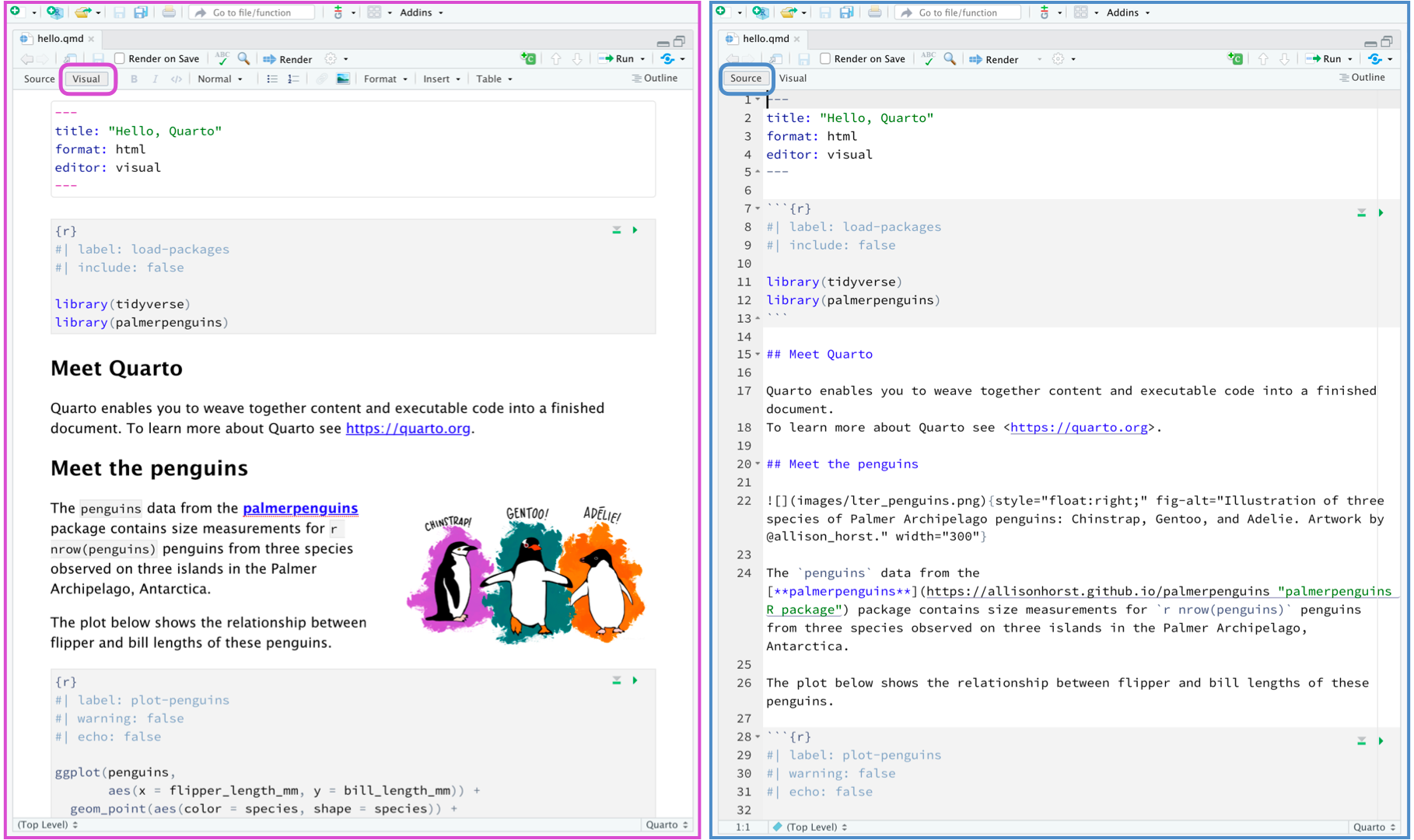
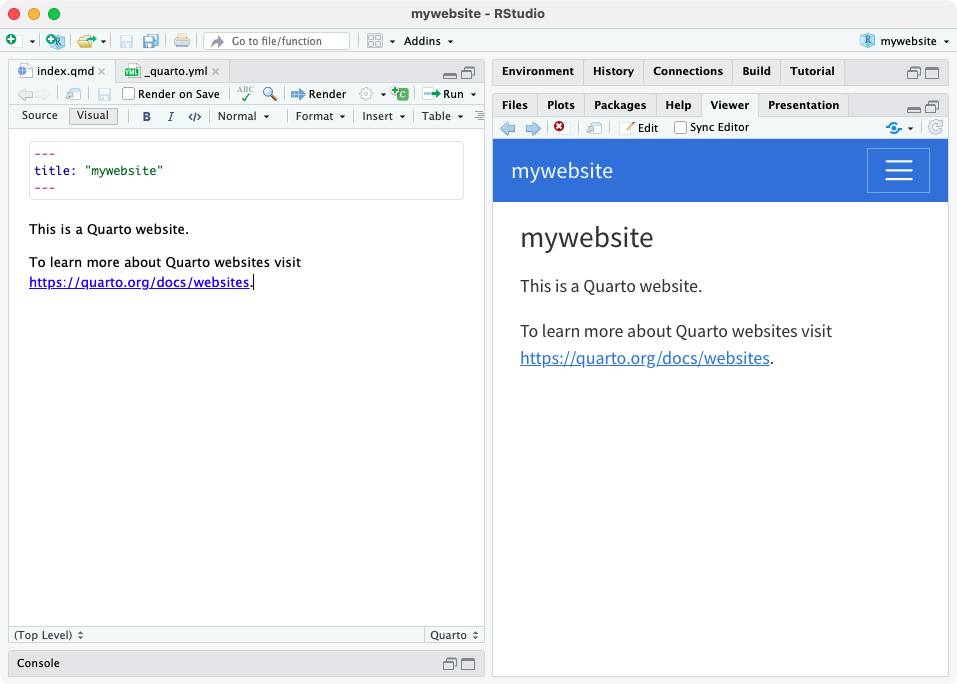
.rmd), Quarto uses knitr (the engine translating Markdown text into html/pdf files) to execute R code (.qmd). - The following screenshot is a Quarto document with the extension
.qmd(on the left), along with its rendered version as HTML (webpage.htmlon the right).
- Quarto is a software that should be downloaded separately. It DOES NOT comes with R or RStudio
- You can install Quarto here. It is independent from R and RStudio, but it can be used inside RStudio after the installation.
Tutorial
You can follow along with the tutorial via the official video - Get Started with Quarto
If you would like to follow along with this tutorial in your own environment, follow the steps outlined below.
Preview File
Once you open up the
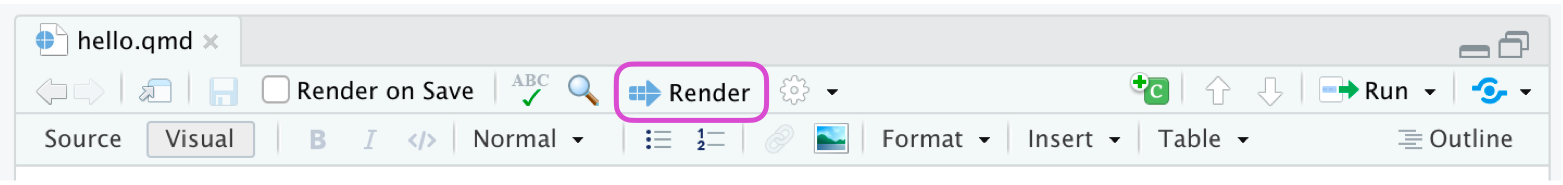
.qmdfile, you can use the Render button in the RStudio IDE to render the file and preview the output with a single click or keyboard shortcut (⇧⌘K).
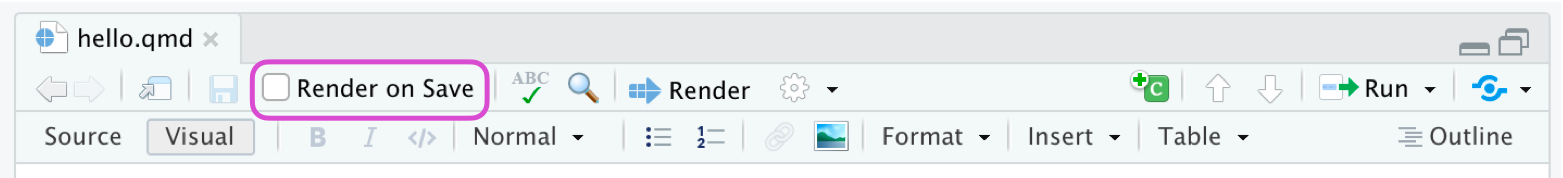
Render button in the RStudio IDE to render the file and preview the output with a single click or keyboard shortcut (⇧⌘K).If you prefer to automatically render whenever you save, you can check the Render on Save option on the editor toolbar. The preview will update whenever you re-render the document. Side-by-side preview works for both HTML and PDF outputs.
Creating Content
YAML Header
Each Quarto document (
.qmd) typically starts with YAML Header tYAML header contains some setup information (metadata), such as
title,subtitle,author,date, output file format (html, pdf, or slides)An (optional) YAML header demarcated by three dashes (
---) on either end.
---
title: "Hello, Quarto"
format: html
editor: visual
---- The basic syntax of YAML uses key-value pairs in the format
key: value
Example: YAML Header of today’s lecture
---
title: "Lecture 07: Quarto Document"
subtitle: "quarto"
author: "Jihong Zhang*, Ph.D"
institute: |
Educational Statistics and Research Methods (ESRM) Program*
University of Arkansas
date: "2025-02-05"
date-modified: "2025-03-18 11:01:48.792006"
sidebar: false
execute:
eval: true
echo: true
warning: false
output-location: default
code-annotations: below
highlight-style: "dracula"
format:
html:
code-tools: true
code-line-numbers: false
code-fold: false
number-offset: 0
uark-revealjs:
scrollable: true
chalkboard: true
embed-resources: false
code-fold: false
number-sections: false
footer: "ESRM 64503 - Lecture 07: Quarto"
slide-number: c/t
tbl-colwidths: auto
output-file: slides-index.html
---Code Chunks
Code chunks contains code that can be output directly into the output file.
R code chunks identified with
{r}with (optional) chunk options, in YAML style, identified by#|at the beginning of the line.You can also run each code chunk interactively in the RStudio editor by clicking the
 icon or keyboard shortcut (⇧⌘↩︎).
icon or keyboard shortcut (⇧⌘↩︎).- RStudio executes the code and displays the results either inline within your file or in the Console, depending on your preference.
```{r}
#| label: load-packages
#| eval: true
#| warning: false
#| message: false
library(tidyverse)
library(palmerpenguins)
``````{r}
#| label: show-table
#| eval: true
head(penguins)
```# A tibble: 6 × 8
species island bill_length_mm bill_depth_mm flipper_length_mm body_mass_g
<fct> <fct> <dbl> <dbl> <int> <int>
1 Adelie Torgersen 39.1 18.7 181 3750
2 Adelie Torgersen 39.5 17.4 186 3800
3 Adelie Torgersen 40.3 18 195 3250
4 Adelie Torgersen NA NA NA NA
5 Adelie Torgersen 36.7 19.3 193 3450
6 Adelie Torgersen 39.3 20.6 190 3650
# ℹ 2 more variables: sex <fct>, year <int>Documentation of Code Chunk settings is confusing. You can find some illustration in multiple places in quarto.org:
Markdown Text
Except YAML Header and Code Chunks, other text contents are displayed with the format of Markdown language
- You can check markdown basics here
There are two ways of editing quarto file: (1) markdown in Source mode (2) clicking in Visual mode
Quarto uses markdown syntax for text. If using the visual editor, you won’t need to learn much markdown syntax for authoring your document, as you can use the menus and shortcuts to add a header, bold text, insert a table, etc.
- If using the source editor, you can achieve these with markdown expressions like
##,**bold**, etc.
- If using the source editor, you can achieve these with markdown expressions like
Math text
$\mathcal{N}(\mu, \sigma^2)$
Quarto PDF
Example: Quarto PDF
Create a new file called
quarto_pdf.qmdUse the
pdfformat to create PDF output. For example:
quarto_pdf.qmd
---
title: "My document"
format:
pdf:
toc: true
number-sections: true
colorlinks: true
---- In order to create PDFs you will need to install a recent distribution of TeX. We recommend the use of TinyTeX (which is based on TexLive), which you can install with the following command:
quarto install tinytex- Change to Source Mode, copy and paste the following code into your quarto document
library(ggplot2)
ggplot(airquality, aes(Temp, Ozone)) +
geom_point() +
geom_smooth(method = "loess", se = FALSE)- Render the quarto file using
 botton
botton
Quarto PDF Template - Extension
What: Quarto Extensions are a powerful way to modify or extend the behavior of Quarto, and can be created and distributed by anyone. There are several types of extensions available:
Extension Type Description Shortcodes Special markdown directives that generate various types of content. For example, you could create shortcodes to embed tweets or videos in a document. Filters A flexible and powerful tool for introducing new global behaviors and/or new markdown rendering behaviors. For example, you could create filters to implement output folding, an image carousel, or just about anything you can imagine! Journal Articles Enable authoring of professional Journal articles using markdown, and produce both LaTeX (PDF) and HTML versions of the articles. Custom Formats Create new output formats by bundling together document options, templates, style sheets, and other content. Revealjs Plugins Extend the capabilities of HTML presentations created with Revealjs. Project Types Create new project project types that bundle together standard content and options, or make it easy to create a website for a custom HTML format. Starter Templates Help users get started with new projects by providing a template and example content. Starter templates aren’t strictly extensions (i.e. they aren’t installed in the _extensionsdirectory) but they are often used with custom formats and project types.Metadata Provide YAML configuration that can be merged into existing Quarto projects.
Where to download extension
The Quarto Extensions GitHub organization provides a set of extensions developed by the core Quarto team. Many of these extensions implement frequently requested features, and all of them provide sound examples of how to implement extensions.
The Quarto Journals GitHub organization contains a set of Journal Article formats developed by the core Quarto team or contributed by third parties.
- No APA-7 format unfortunately. But there is a community-version APA-7 Quarto Template, which can be used for creating APA7 documents in .docx, .html, and .pdf formats
Finally, most published extensions are hosted on GitHub and therefore have source code available that you can learn from.
Example: Create C.V. Using Quarto
- We use the the quarto extension (Github Page) for awesomecv for illustration
- Prerequisite: successfully installed quarto
- type in the following
my-cvin the Directory name question
terminal
quarto use template kazuyanagimoto/quarto-awesomecv-typstQuarto templates may execute code when documents are rendered. If you do not
trust the authors of the template, we recommend that you do not install or
use the template.
? Do you trust the authors of this template (Y/n) › Yes
? Create a subdirectory for template? (Y/n) › Yes
? Directory name: › my-cv
[✓] Downloading
[✓] Unzipping
The template requires the following changes to extensions:
Quarto-awesomecv-typst [Install] 0.1.0 (format)
? Would you like to continue (Y/n) › Yes- Open
my-cv.qmdin Source Mode with Rstudio. Type in the following command inConsolepanel
install.packages("typstcv", repos = "https://kazuyanagimoto.r-universe.dev")- Replace the YAML header with the following
---
title: "Jihong Zhang's CV"
author:
firstname: Jihong
lastname: Zhang
address: "Rämistrasse 101, CH-8092 Zürich, Switzerland, Zürich"
position: "Research Physicist ・ Professor"
contacts:
- icon: fa envelope
text: ae@example.com
url: "mailto:ae@example.com"
- icon: assets/icon/bi-house-fill.svg
text: example.com
url: https://example.com
- icon: fa brands orcid
text: 0000-0000-0000-0000
url: https://orcid.org/0000-0000-0000-0000
- icon: fa brands github
text: GitHub
url: https://github.com/example
- icon: fa brands linkedin
text: LinkedIn
url: https://linkedin.com/in/example
- icon: fa brands x-twitter
text: twitter
url: https://twitter.com/example
execute:
echo: false
eval: true
warning: false
output: asis
format: awesomecv-typst
---- Copy-and-paste the following code chunks under the
## Educationsection
```{r}
library(typstcv)
educ <- data.frame(
title = c("Ph.D. in Education",
"Master of Science"),
location = c("Iowa, U.S.",
"Kansas, U.S."),
date = c("2019", "2015"),
description = c("University of Arkansas", "Fayetteville")
)
resume_entry(educ)
```- Render the file
Quarto Website
Overview
Quarto Websites are a convenient way to publish groups of documents. Documents published as part of a website share navigational elements, rendering options, and visual style.
Website navigation can be provided through a global navbar, a sidebar with links, or a combination of both for sites that have multiple levels of content. You can also enable full text search for websites.
Quarto websites can be published to a wide variety of destinations including GitHub Pages, Netlify, Posit Connect, or any other static hosting service or intranet web server. See the documentation on Publishing Websites for additional details.
Quick Start
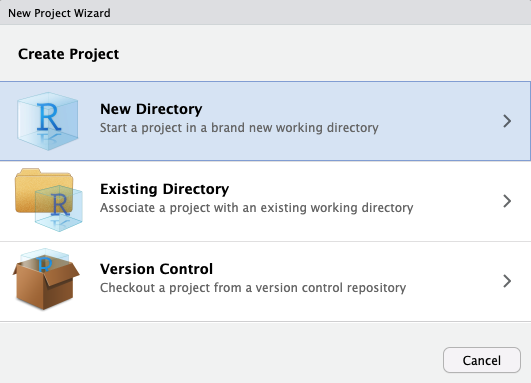
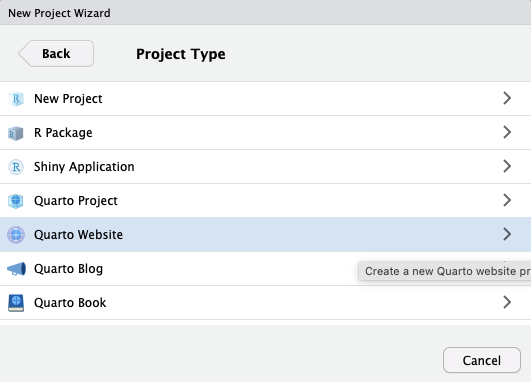
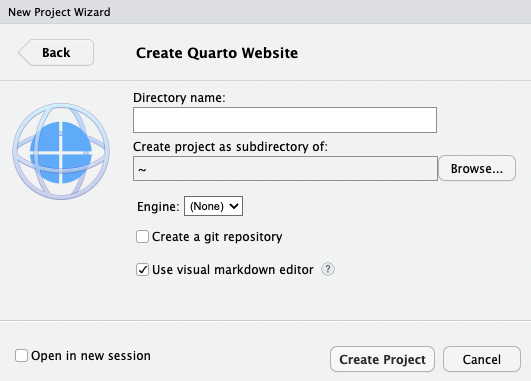
- To create a new website project within RStudio, use the New Project command and select Quarto Website:
- Then, provide a directory name and other relevant options for the website:
- Click the Render button to preview the website:
Config File
- Every website has a
_quarto.ymlconfig file that provides website options as well as defaults for HTML documents created within the site. - For example, here is the default config file for the simple site created above:
- You can change
theme: cosmototheme: materiato see how website differ - You can check the full list of website themes in HTML Theming
- You can change
_quarto.yml
project:
type: website
website:
title: "today"
navbar:
left:
- href: index.qmd
text: Home
- about.qmd
format:
html:
theme: cosmo
css: styles.css
toc: trueSee the documentation on Website Navigation and Website Tools for additional details on website configuration. See HTML Documents for details on customizing HTML format options.
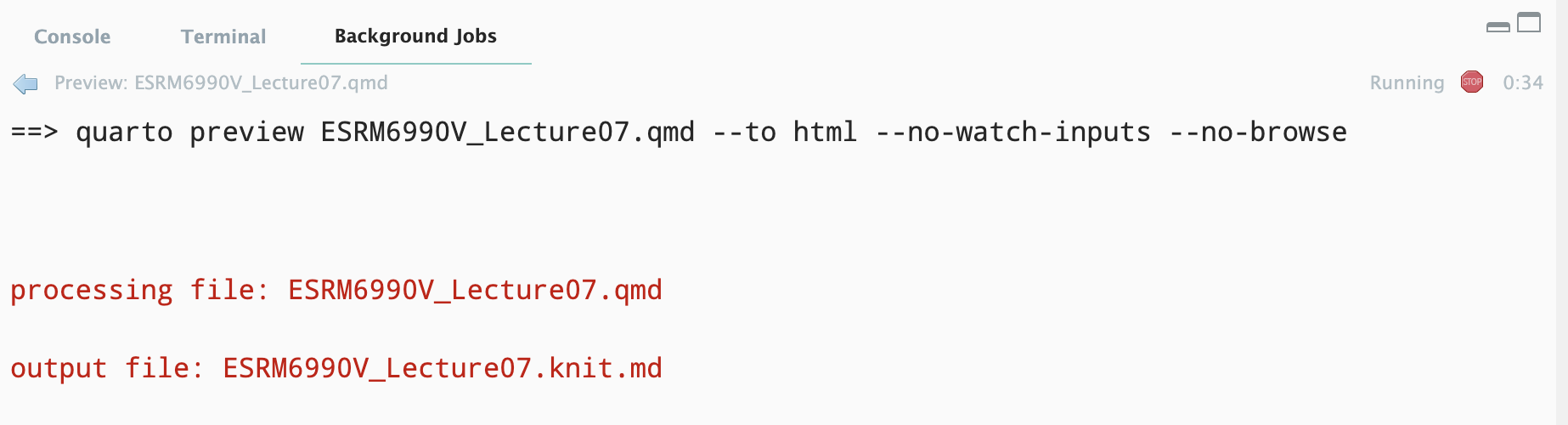
Website Preview
If you are using RStudio, Render button (RStudio), automatically preview the website in an embedded window.
As you preview your site, pages will be rendered and updated. However, if you make changes to global options (e.g.
_quarto.ymlor included files) you need to fully re-render your site to have all of the changes reflected.
Publish the Website?
What to publish your website to the Internet?
- Check this YouTube video - How to publish a website FOR FREE in under 60 seconds using Quarto
- Today, we learnt the basic information of Quarto Document (
.qmd) - Quarto can be rendered into different formats: html/pdf
- We can install Quarto extension to use the template of PDF
- Settings can be manipulated in YAML header of each quarto document
General Suggestions
- Use Quarto document to report you data analysis results.
- Use Quarto document to write notes